チェックボックス「すべて選択」機能があるサイトの有効・無効動作とタップエリアについて調べてみた
チェックボックス「すべて選択」機能があるサイトの有効・無効動作とタップエリアについて、いくつかサイトを調べてみました。
どんなケースで「すべて選択」機能があるか
一括で同じ動作をする場合とに「すべて選択」といった機能がついている傾向にある。 ※個人的に調べた結果
一括で同じ動作をするケース
- まとめて記事を削除する
- まとめてお気に入りに登録する
- まとめて資料請求する
似たような選択肢をまとめて選択するケース
- 沿線沿いの駅をまとめて選択する
- 職種の小・中分類に属する選択肢をまとめて選択する
など
「すべて選択」の有効・無効の切り替えの動作パターン
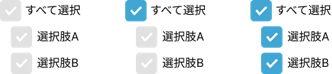
01 何も選択していない状態から「すべて選択」
「すべて選択」を有効にすると「すべて選択」とすべての選択肢が有効になる

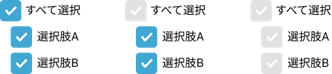
02 すべて選択が有効な状態から「すべて選択」無効
「すべて選択」を無効にすると「すべて選択」とすべての選択肢が無効になる

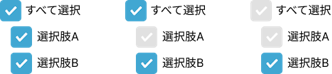
03 すべて選択が有効な状態から一部選択肢を無効
一部選択肢を無効にすると「すべて選択」が無効になる

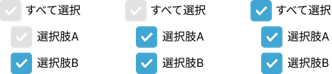
04 一部選択有効な状態からすべて選択を有効
「すべて選択」以外の選択肢がすべて有効になると「すべて選択」が有効になる

番外編
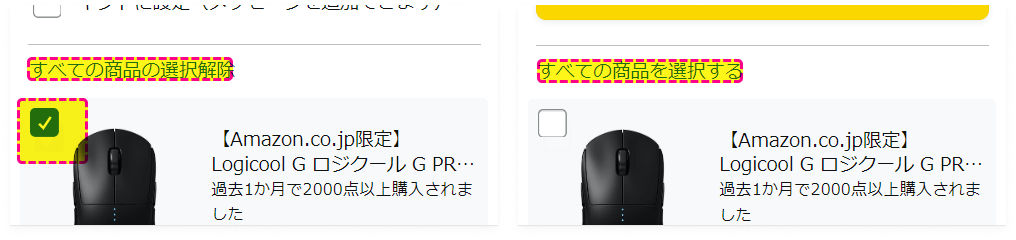
調べたサイトでは「すべて選択」自体がチェックボックスになっているケースが多かったですが、中にはテキストリンクで有効・無効にするケースもありました。
Amazonのショッピングカートページ

クリック・タップエリアも調べてみました💡
⚙ ダッシュボード
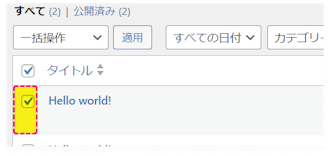
WordPress
- ホバーしたときにクリックエリアの背景色が変わる

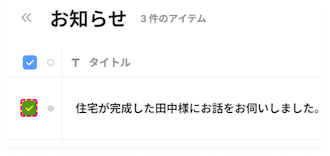
STUDIO
- 特にクリックエリアは拡大されてない

🏠 賃貸・物件検索サイト
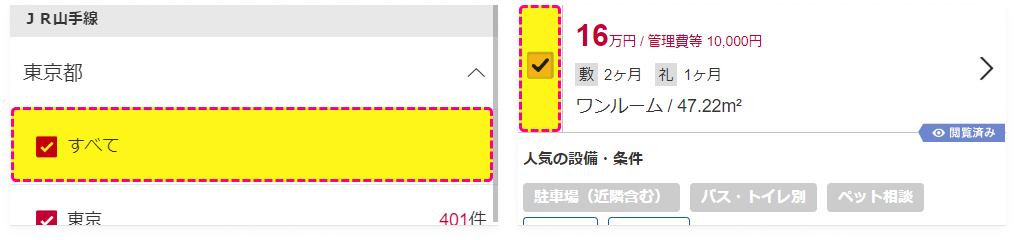
SUUMO
- チェックボックスより幅広くテキストの一部も含んでいるのでタップしやすい
- アコーディオン機能とチェックボックスがあるところはチェックボックスよりタップエリアが拡大されている

アットホーム
- 一行全体がタップエリア
- リンクエリアとの境目にラインがあるのでチェックボックスエリアとリンクエリアを認識しやすい

🏢 施設・店舗検索サイト
ホットペッパービューティー

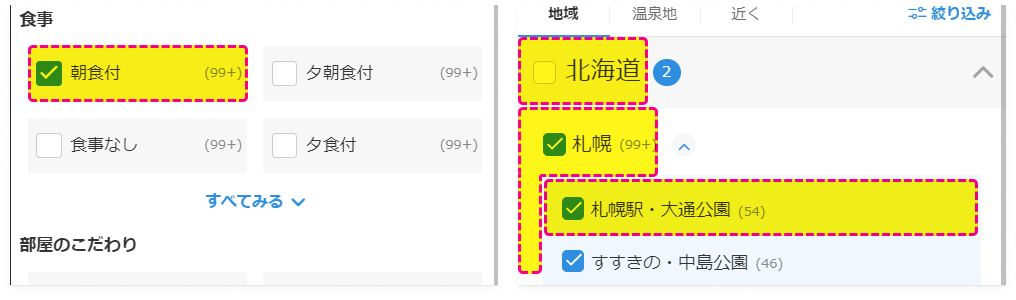
一休.com
- 背景色がついているのでタップエリアが明確
- 地域は都道府県名の横に選択中の数が表示される

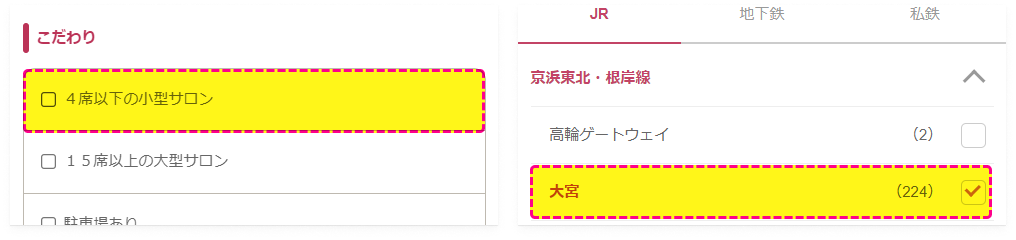
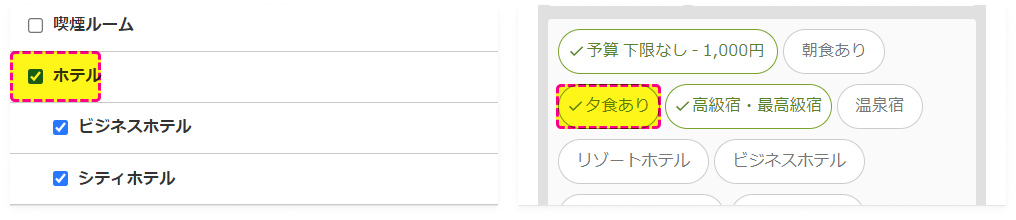
楽天トラベル
- チェックボックスとテキストまでタップエリア
- よく検索される条件だけピックアップされたエリアにボタンのようなチェックボックス

👚 ファッションEC
ZOZOTOWN
- タップエリア広め

SHOPLIST

🏃 求人検索サイト
バイトル
- 選択中の親要素のテキスト色も変化する
- 項目によって選択しやすいデザインになっている(1行にすべての選択肢が収まっている)

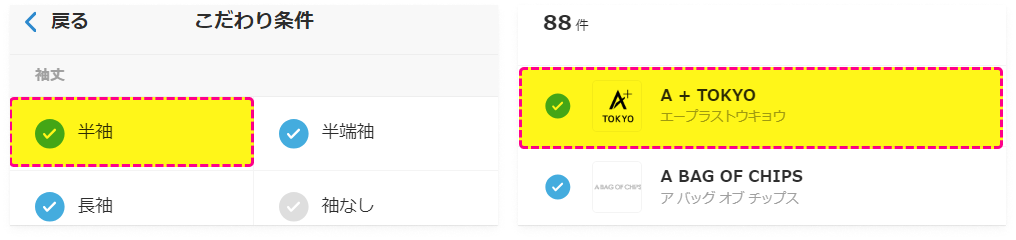
エンゲージ
- 1行にアコーディオンとチェックボックスの両方がある場合、チェックボックスのタップエリアが広め
- アコーディオンの開閉ボタン領域が明確
- 選択中のアイコンが表示される

まとめ
今回調べたサイトでは「すべて選択」の挙動は同じ結果に。たくさん選択肢があるという理由だけで「すべて選択」の機能を付けるよりも、項目の内容や検索条件によって「すべて選択」するケースがあるのかを検討する必要がある。
リンクエリアの中にあるチェックボックス、アコーディオンと一体になったチェックボックスの場合、どこまでがチェックボックスに対するタップエリアか明確だと誤操作による意図しないページ遷移が防げる。