Tailwind CSSからCSS Modulesに変更しデザインをリニューアルしました
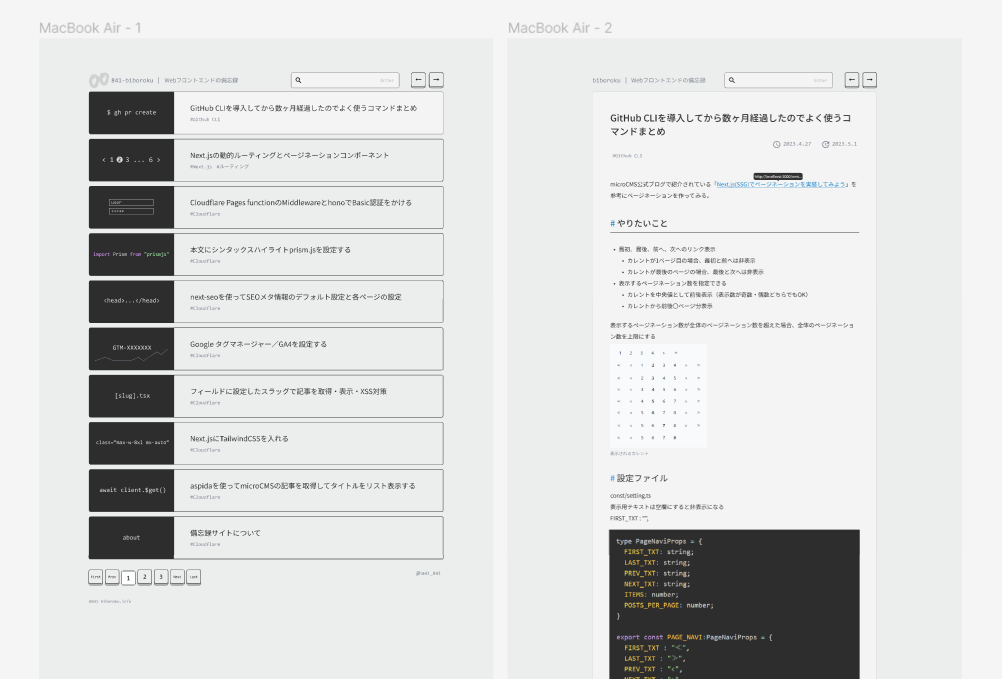
▼変更前・変更後

- コンポーネントに分けてCSS Modulesを適用
- Google Fontsの読み込み
- パッケージclsxの利用
- サムネイル画像と公開日を追加 など
Figmaで一覧と詳細のレイアウトを作成

- 共通
- ロゴ追加
- ファビコン変更
- 一覧
- サムネイル画像を追加(画像がない場合noimage画像を表示)
- 公開日を追加
- カテゴグまたはタグ表示(※)
- 検索機能(※)
- キーボード操作(※)
- 詳細
- 見出し、他パーツのサイズなど最適化
- リンクホバーでURL表示
- 更新日(※)
※次回以降に
CSSの設定変更
Tailwindの設定を削除
- tailwind.config.jsファイルを削除
- Tailwindのパッケージを削除
npm remove tailwindcss - globals.cssでインポートしていたTailwindを削除
- postcss.config.jsからTailwindの設定を削除
src/styles/globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
//↑全部削除postcss.config.js
module.exports = {
plugins: {
tailwindcss: {}, // ←削除
autoprefixer: {},
},
}Google Fonts の読み込み
サイト全体にNoto Sans JPを適応させる
src/pages/_app.tsx
import { Noto_Sans_JP } from "@next/font/google";
const notojp = Noto_Sans_JP({
weight: ["400", "700"],
subsets: ["latin"],
display: "swap",
});
<div className={notojp.className}>
~
</div>CSS Modulesの準備
Sassを使いたいので「sass」パッケージインストール
npm install sass
クラス設定を扱いやすくするため「clsx」パッケージインストール
npm install clsx
classNamesが有名のようだけどclsxのほうがパフォーマンスがいいという情報があったので今回はclsxを採用
- reset.cssはnormalize.css v8.0.1を採用
- globals.cssにインポート
- 細かくコンポーネント分けできていなかったのでアーカイブ一覧・記事単体をコンポーネント化
src/components/PostArchive.modules.scss
.archive{
display: grid;
gap: 1em 0;
}src/components/PostArchive.tsx
import styles from "./PostArchive.module
.scss";
<div className={styles.archive}>
~
</div>