《エンジニア向け》エンジニアのためのFigma資料作成術
エンジニアでも仕様書や画面定義書、マニュアルなど資料作成をする機会が多いと思います。
最近はFigmaで作成することが機会が増えました。ここでは、実際の事例を元に、Figmaが提供する機能やプラグイン(拡張機能)の使い方のぼかしの値を手順をまとめました。
※この記事では、コンポーネント・オートレイアウト機能の説明はしません。
目次
(すみません、目次のアンカー機能は未実装です・将来的には対応する予定です)
- 画像内の見せたくない情報をぼかす
- よく使う文章を共通管理する(改行なしテキストのみ)
- キャプチャが長いときや情報を途中で区切るときの表現(省略波線)
- 画面説明書やマニュアルの説明箇所に連番をふる
- ⅰ. 番号コンポーネントの作成
- ⅱ. 番号と線を組み合わせたコンポーネントの作成
- ⅲ. 連番を自動で割り当てる
- 部分的にプラグインを使って目次ページを作成
- ⅰ. 目次コンポーネントの作成
- ⅱ. 各ページのタイトルを取得する
- ⅲ. 目次コンポーネントにページタイトルを貼り付けるⅲ. 目次コンポーネントにページタイトルを貼り付ける
- 活躍する場面が多そうなプラグイン
- テキスト変更をしやすくするためのプラグイン『Smart Text Changer』
- 管理用の目次自動生成プラグイン『ToC Builder』
- セクションを使って資料のグルーピング
- プラグインを探すポイント
画像内の見せたくない情報をぼかす
- ぼかしたい箇所にグレーの長方形を配置
- 透明度を1%に変更(1%じゃなくてもOK)
- エフェクトの+をクリック
- 背景のぼかしに変更
- ぼかしの値を適当に変更
ポイント
ぼかしの値は入力でも変更ができますが、↔カーソルで左右に移動するとぼかし具合を確認しながら調整ができるので便利です。レイヤーはずれないように画像とグループしておきます。
補足
グループ化やレイヤーのロックでずれを防ぐことは可能ですが、何かの拍子にずれて情報が見える状態になってしまう可能性もあるため、絶対見せてはいけない情報が画像に含まれている場合は、貼り付ける前に元画像を加工しておくことをおすすめします。
キャプチャが長いときや情報を途中で区切るときの表現(省略波線)
白背景レイヤーの透明度を下から上にかけて100%→0%にして省略しているように見せる方法もありますが、今回は波線を使った省略表現です。
Figmaのプラグイン「Wave & Curve」を使います。
- プラグイン「Wave & Curve」を実行
- Height(波の高さ)、Distance(波の間隔)、Number waves(波の数)を指定
- Createで生成
- 生成した波線を複製したレイヤーを下に移動して波を二重にする
ポイント
波の間隔を10にしておくと、波の数に10を指定で幅100pxの波線。20を指定で幅200pxの波線…と波の数×10=波線の幅になるため、生成したい幅が決まっているとき波の数を変化させるだけで同じ形状の波線を作ることが可能です。
補足
線の細さや太さは、線プロパティで変更が可能です。
よく使う文章を共通管理する(改行なしテキストのみ)
バリアブル、コレクション、モードの概要(Figma Learnより)
🚧 バリアブルは現在オープンベータ版です。
2024/3/29時点
資料の中で同じ文章を使いまわすことは結構多いと思います。あとからテキストの変更が発生したときは、どうしましょう。
方法1.置換
該当テキストを一括で置換することが可能です。ただし、変更したくない箇所が含まれているかもしれません。
方法2.コンポーネント化
同じコンポーネントであれば変更することが可能です。ただし、コンポーネントのコピーであるインスタンスのテキストを変更している場合、メインコンポーネントのテキストを変更しても置き換わりません。
方法1・2でも可能ですが、思い通りにならない場合がありそうです。そこでバリアブル機能を使います。

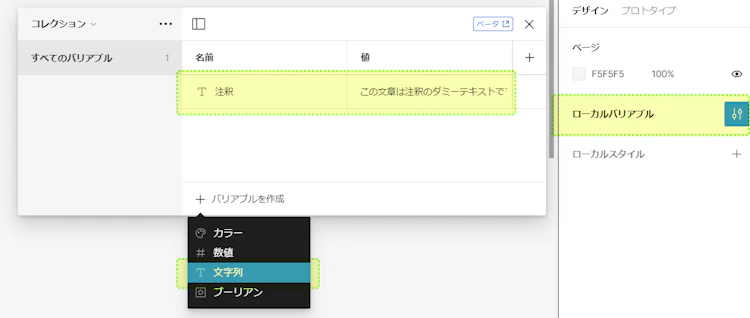
- ローカルバリアブルからバリアブルを作成
- 文字列を選択
- 名前(=注釈)、値(=この文章は注釈のダミーテキストです。)を設定
- テキストを選択
- テキストパネルのバリアブルを適用(六角形の中に・があるアイコン)
- (先ほど作成したバリアブル)注釈を選択
- 選択したテキストレイヤーに適用されます
動画ではインスタンス内のテキストにも適用しています。異なるインスタンスやただのテキストレイヤーにも適用ができます。
あとからバリアブルのテキストを変更するとバリアブルを適用した箇所がすべて置き換わります。異なるコンポーネント(インスタンス)をまたいで変更ができるので便利です。
補足
(設定方法があるのかもしれませんが)テキストの改行はできませんでした。
画面説明書やマニュアルの説明箇所に連番をふる
画面説明書やマニュアルなど説明書を作成するとき、該当箇所を分かりやすくするために連番を簡単に設定する方法です。
手動で設定したり途中で説明が増えたとき、いちいちすべて番号を入れ替えるのは大変です。
コンポーネントとFigmaのプラグインを駆使して楽しましょう🎉
ⅰ. 番号コンポーネントの作成

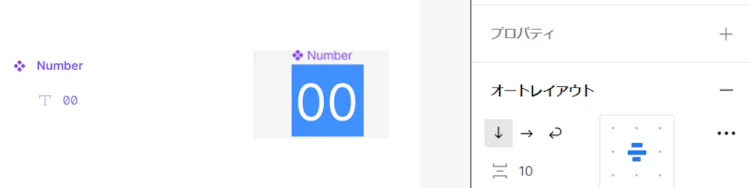
- テキストレイヤーに00を設定(2桁で崩れないようにするため)
- テキストレイヤーをグループ化しオートレイアウト化して配置を中央揃えにする
- 幅と高さを同じ値にして正方形を作る(形は自由)
- コンポーネント化する
ⅱ. 番号と線を組み合わせたコンポーネントの作成
- 作成して番号のインスタンスの横に矢印を配置
- 番号と矢印を選択しオートレイアウト化
- コンポーネント化
- 矢印レイヤーを選択し水平方向のサイズ調整の<>コンテナに合わせて拡大を選択
- 上・下・左向きのバリアントを作成
ポイント
幅や高さを変えたときに矢印を伸縮するためコンテナに合わせて拡大させることで、複数のインスタンスを配置したときに例えば番号の左位置は揃えるけど、矢印はそれぞれ該当箇所まで伸ばすといったことが可能です。
ⅲ. 連番を自動で割り当てる
Figmaのプラグイン「Paginate」を利用します。
ⅱで作成したコンポーネントを画像に配置したところから始めます。
- プラグイン「Paginate」を実行
- 番号のインスタンスを選択
- Paginateボタンをクリック
- 自動で連番が割り当てられました
ポイント
番号と矢印がセットになったインスタンスを選択すると、選択したバリアントと同じインスタンスのみ対象となります。番号だけのインスタンスを選択することですべてのインスタンスに番号が割り当てられます。
補足
連番の割り当て順は「Top to bottom/Bottom to top」「Left to right/Right to left」から選択可能です。
フレームを分けるとフレームの並びが優先されるため1つ目のフレームが1~10を割り当てた場合、2つ目のフレームは11~割り当てられます。
1フレームだけに連番を割り当てたい場合
ページ内にあるすべてのインスタンスが対象になるため、対象のフレームを別のページに移動しましょう。移動してから実行し、元のページに戻します。
元の位置にセクションが配置されます。
部分的にプラグインを使って目次ページを作成
仕様書や画面定義書、マニュアルを作成するなら目次ページは必須です。
1つの内容に対して説明が数ページにわたる場合もあるため連番割り当ては使えません。ひとつずつ入力すればいいのですが、地味に面倒くさいです。
流し込むデータを Google スプレッドシート で管理して連携できる「Google Sheets Sync」もありますが、今回は複数のプラグインを使って目次を作成します。
ⅰ. 目次コンポーネントの作成

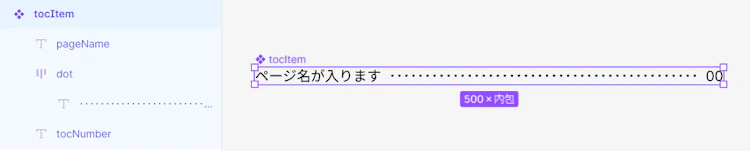
- ページ名、ページ番号、ページ名とページ番号をつなぐドットのテキストを配置
- あと検索しやすいように各レイヤーに一意の名前を付ける
- ページ名=pageName
- ドット=dot
- ページ番号=tocNumber
- 幅500pxを設定(幅は任意)
- アイテムの左右の間隔8pxを設定(間隔は任意)
- ドットをオートレイアウト化しコンテンツを隠すを有効、水平方向のサイズ調整の<>コンテナに合わせて拡大を選択
- ドットのテキストレイヤーを選択し「・・・」を目次の幅くらいまで増やす
- ドットのテキストレイヤーをテキストパネルで↔幅の自動調整に変更
ポイント
ドットをコンテナに合わせて拡大することで、ドット部分の見える範囲がページ名の文字量によって変動します。
ⅱ. 各ページのタイトルを取得する
まとめてページタイトルのテキストを取得するためFigmaのプラグイン「Text Utilities」を利用します。
各ページタイトルはページタイトル用のコンポーネントを使用していることとします。コンポーネント内のテキストレイヤーには一意の名前を付けておくことをおすすめします。
- Figmaの検索機能で取得したいページタイトルのレイヤーを検索
- ページタイトルを取得したいレイヤーを複数選択
- Text Utilities>Bulk Copy Textをクリック
- メモ帳などに貼り付けておく
ⅲ. 目次コンポーネントにページタイトルを貼り付ける
コピーしたテキストをまとめて目次コンポーネントに貼り付けるためFigmaのプラグイン「Many Paster」を利用します。
- レイヤーを選択(量が多い場合は検索パネルから検索してまとめて選択が簡単)
- Many Pasterを実行
- 「Enter your data to paste...」に取得したページタイトルを貼り付ける
- Paste dataをクリックで置き換え
活躍する場面が多そうなプラグイン
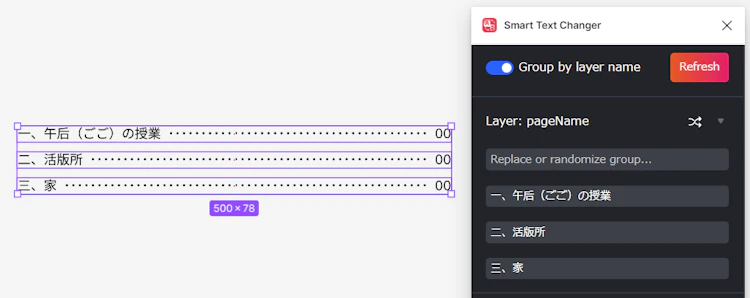
テキスト変更をしやすくするためのプラグイン『Smart Text Changer』
選択した要素に含まれるテキストだけをまとめた画面を表示してくれます。同じレイヤー名でのグループ表示ができテキストの変更に集中できます。ダミーデータを入れてくれる機能もあるので、他の用途でも活躍しそうです。

管理用の目次自動生成プラグイン『ToC Builder』
「フレームへのリンク」リストの作成で生成してくれる便利なプラグインもあります。
制作者さんの記事:Figmaファイルの目次作成を楽にするToC Helperの使い方
セクションを使って資料のグルーピング
画面定義書などページが多くなりがちな資料は、フレームをセクションで囲ってグループ化し色分けをしておくと管理がしやすくなります。セクションごとの移動も簡単です。
補足
セクションは入れ子が可能です。

プラグインを探すポイント
こんなことできないかな‥面倒だな‥と思うことは、先人たちがすでにプラグイン化してくれていることが多いです。(ありがたい🎉)
大量にあるプラグインの中から解決できるプラグインを見つけるには片っ端から探す‥というわけにはいきません。おすすめプラグインの記事をあさったり、カテゴリから探したり、キーワードで検索したり。
キーワードで検索するときは、Figmaのツール名と動詞の英単語を掛け合わせて検索すると見つかりやすいように思います。
例)レイヤーを並び替える → layer sort
複数 | mltiple/multi many |
|---|---|
置き換え | replace switch change |
貼り付け | paste |
並び替え | sort random |
連結・つなぐ | connect join |
区切る | split cut |
合算 | marge |
さいごに
自分のやりたかったことにマッチしたプラグインを見つけると、資料作成も一段と楽しめるような気持になります!とにかくプラグインを使いまくって楽にできる方法をこれからも探求します💪