Figmaで可変幅に対応したヘッダーコンポーネントを作ってみた
Figmaのすごさ・便利さは、ボタンやカードなどシンプルなコンポーネント作成でも十分実感できますが、今回はより多くの要素が詰まったヘッダーを作りながらFigmaの機能を学びます。
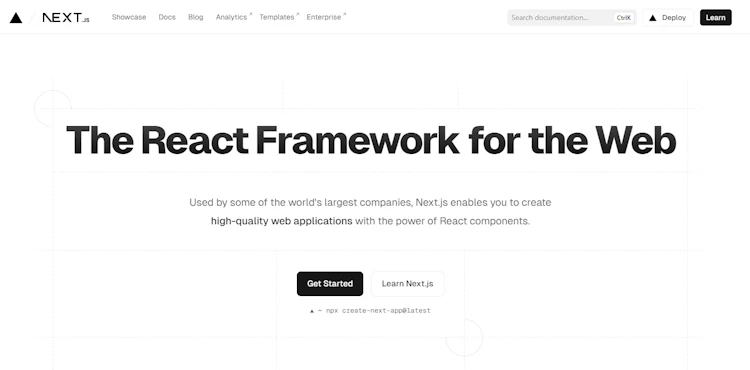
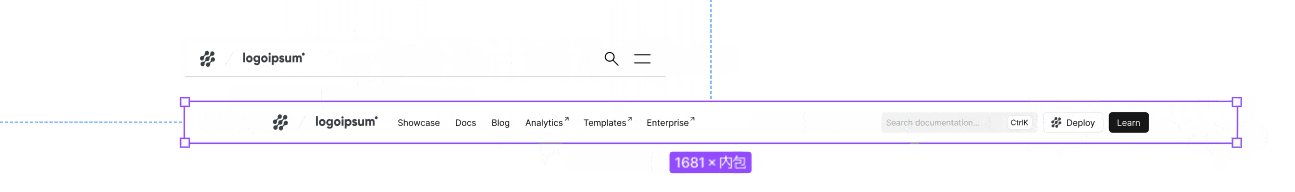
模写元はNext.js公式サイトのヘッダーです。


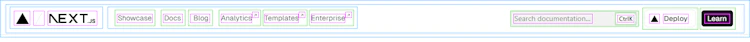
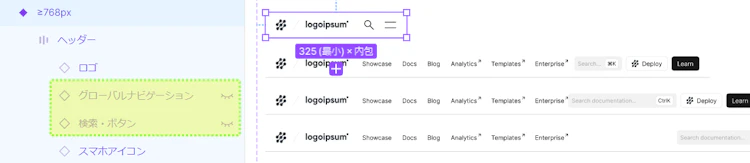
作成する前にグルーピングして整理
ピンク・・・1番小さい要素
みどり・・・2番目に小さい要素
あお・・・グループ

パーツを作る
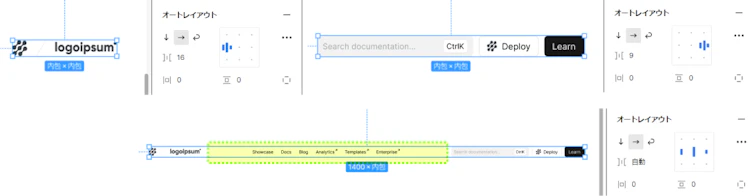
ロゴ
今回は、Figmaのプラグイン「Logoipsm」から適当にロゴを選択します。シンボルマークとロゴタイプを分けてそれぞれコンポーネント化しておきます。
グローバルナビゲーション
テキストと↗アイコンを作成します。アイコンはFigmaプラグイン「Material Design Icons」のArrow outwardを使用します。
テキストとアイコンをグループ化し、オートレイアウトを有効にし上揃え(上)を選択。コンポーネント化します。
📌コンポーネントプロパティで↗アイコンをON/OFF切り替え
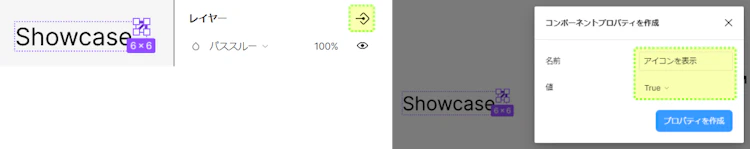
↗アイコンを選択した状態で、レイヤーパネルの「ブール値プロパティを適用」をクリックすると「コンポーネントプロパティを作成」パネルが表示されます。
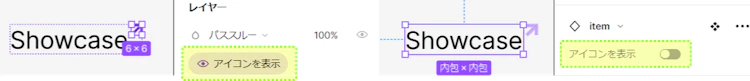
名前を「アイコンを表示」値を「true」でプロパティを作成しました。

インスタンスを挿入して、選択した状態にするとインスタンスオプションパネルに「アイコンを表示」とトグルボタンが表示されるようになりました。
これでアイコンの表示切替が簡単に!
メニュー分のインスタンスを挿入し、テキストの変更、アイコンの表示・非表示設定ができたら、オートレイアウト設定をしてグローバルナビゲーションは完成です。


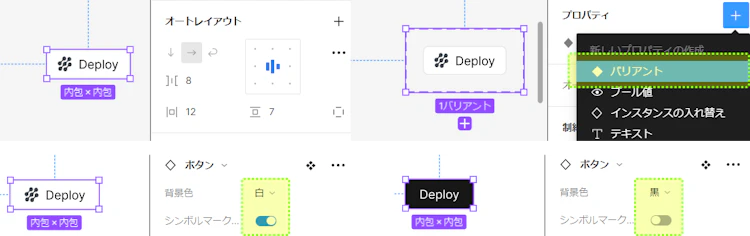
ボタン
まずはベースとなるボタンを作成します。
アイコン(シンボルマーク)とテキストを配置しグループ化。続いてオートレイアウト化し「水平パディング」「垂直パディング」を設定。背景と線を設定したらコンポーネント化します。
グローバルナビゲーションと同様にアイコンに対して、レイヤーパネルで表示・非表示用のブール値を設定します。
📌バリアントの作成
作成したボタンコンポーネントから黒背景のボタンを展開。
プロパティ選択するとバリアントグループが作成されます。(点線で囲まれた部分)
+(バリアントの追加)するとボタンが追加されます。
追加したボタンは、以下のように変更しました。
- 背景色を黒
- テキストとアイコンを白
- バリアント名「背景色」値「黒」

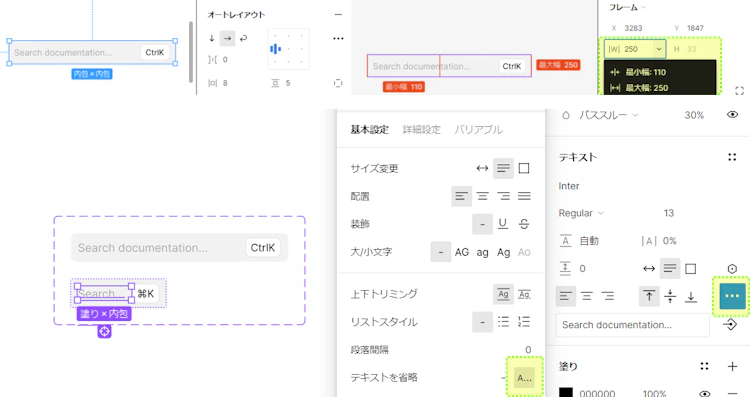
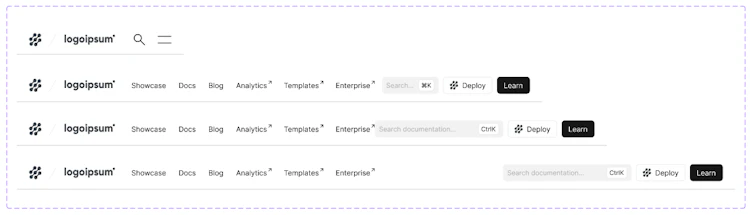
検索バー
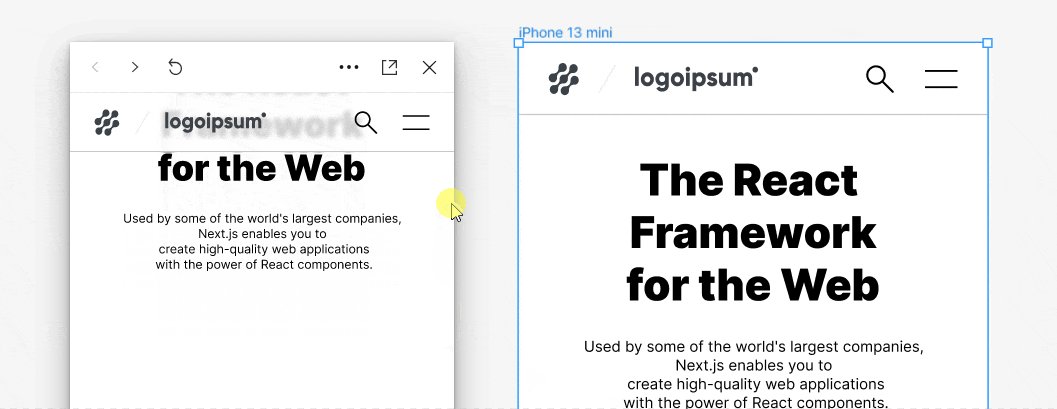
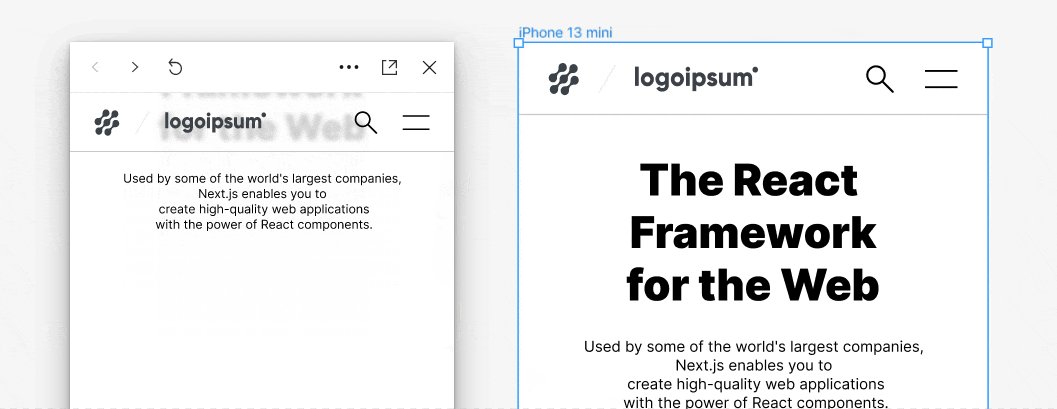
画面サイズによって中の要素と検索バー自体の幅が変わります。
「CtrlK」の部分は、テキストを用意し以下のように設定しました。
- グループ化
- オートレイアウト化し水平パディング・垂直パディングの設定
- 背景色と線を設定
Search documentation...のテキストと作成した「CtrlK」をグループ化しオートレイアウト化。項目の上下の間隔は「自動」とし、他と同様に余白や背景色など調整します。
📌幅の最小値・最大値設定
今回は、要素の幅を広げたり狭めたりしたときに表示崩れを防ぐため幅の最小値・最大値を設定しました。
コンポーネント化し、バリアントを追加。
ここで幅の最小値が役立ちます。幅を狭めると最低幅で止まります。文字が折り返されてしまうので、テキストパネルの・・・からテキストを省略を設定して末尾に...が付き、2行目以降が非表示になります。「CtrlK」のテキストを「⌘K」に変更して検索バーは完成です。

作成したパーツのグループ化・オートレイアウト化
- シンボルマーク、斜め線、ロゴタイプ(A)
- 検索バー、Deployボタン、Learnボタン(B)
あとから変更することを考えてコンポーネント化しておくでもいいと思います。
全部を組み合わせて1つにする
(A)、グローバルナビゲーション、(B)をグループ化・オートレイアウト化します。
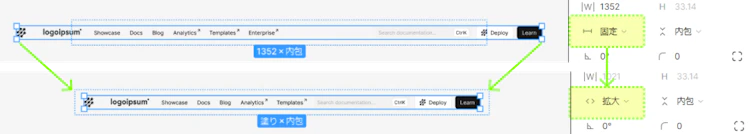
- オートレイアウトの項目の上下の間隔を自動
- 幅を1400、最小値325、最大値1400
グローバルナビゲーションが中央に配置されているので、選択してフレームパネル「水平方向のサイズ調整」のコンテナに合わせて拡大を選択すると自動でコンテンツ幅に合わせて要素が広がります。

ヘッダーを作成する
1400px以上のデバイスではヘッダーを中央に配置します。
ヘッダーを選択した状態でグループ化=wrap(ヘッダーwrap)しオートレイアウトを設定します。このままだとグループの幅を変えたとき、ヘッダー部分が左寄せのままです。オートレイアウトの中央揃えを設定するとヘッダー部分が常に中央配置されるようになります。
ヘッダーwrapは1400px以上のデバイス幅で利用する際、最大幅に制限は必要ないので最大値は設定せず、最小値のみ325を設定します。
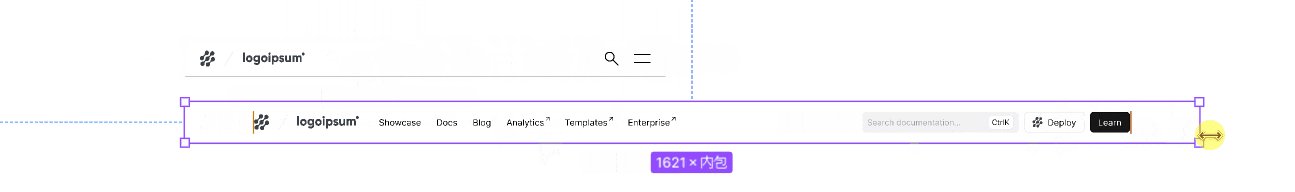
幅を狭めたときヘッダーの両サイドがはみ出てしまうので、ヘッダーの「水平方向のサイズ調整」をコンテナに合わせて拡大に変更してヘッダーwrap内に収まるようにしました。

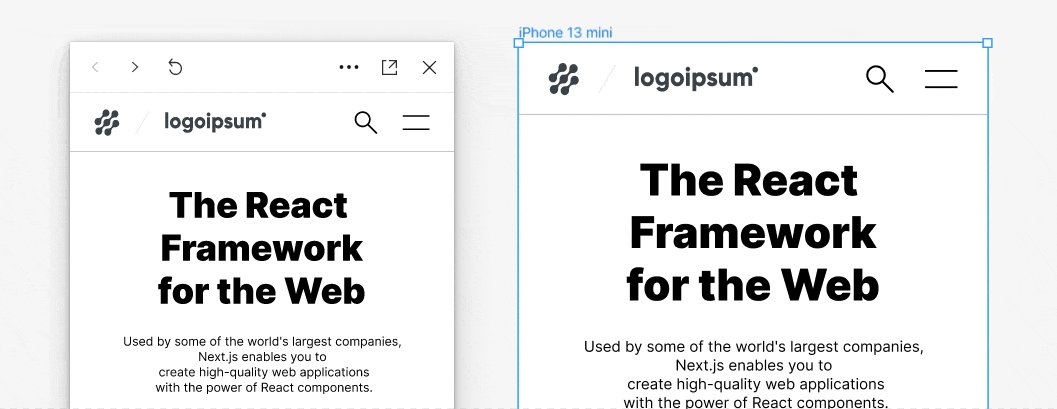
デバイスごとのヘッダーを展開
ヘッダーはコンポーネント化し以下のバリアントを作成します。
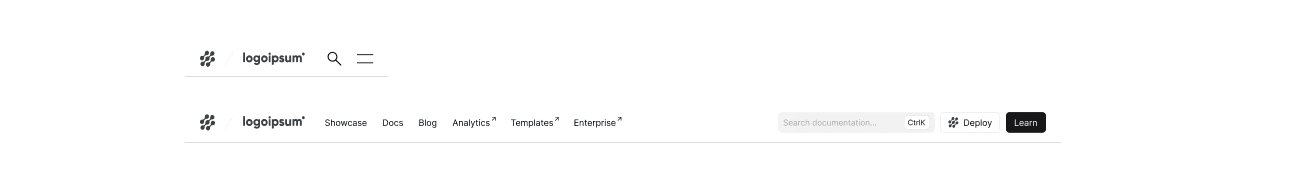
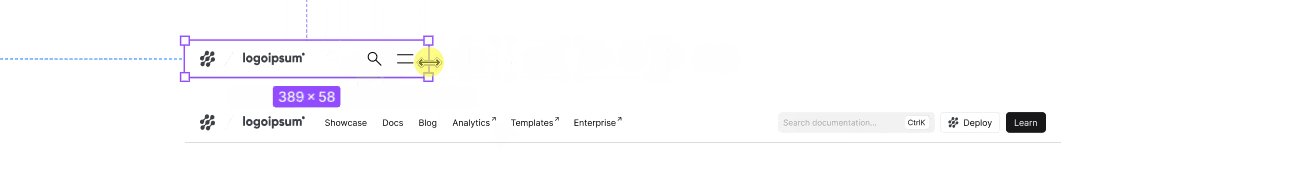
- <768px
- ≥1024px
- ≥1150px
- ≥1400px
バリアントごとに要素を非表示にするか削除します。あとは、「水平方向のサイズ調整」やオートレイアウトの設定を個別に設定したら完成です。


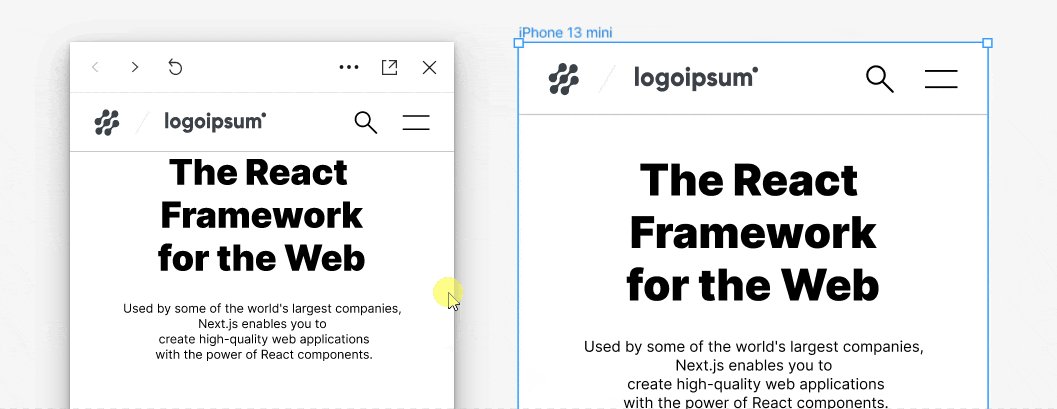
📌検索とメニューアイコン
<768pxでは検索とメニューアイコンを表示します。今回は、バリアント展開後に後付けでヘッダーへ組み込みました。ヘッダーコンポーネント作成時にアイコンも含めて作成するでもいいと思います。
📌プロトタイプの設定
プレビュー表示したときヘッダーを上部に固定にするため、プロトタイプの「スクロールの動作」位置=固定を設定しました。

さいごに
要素が多くなったり組み合わせていくとフレームの可変設定でつまずくこともありますが、行き届いた設計・設定のコンポーネントを作ることができると、そのあとの作業がとてもスムーズに進みます。
今回はヘッダーを作りましたが、パーツごとにより最適な作り方・設定がありそうだな・・🤔?と思いつつ、パーツごとにFigmaの機能を使うことで展開がとても簡単にできました。
Figmaはたのしい・おもしろい🎉
📝参考サイト