Google タグマネージャー/GA4を設定する
案件でよくあるケースを想定して実装してみる
- Google タグマネージャー
- GA4
Next.js公式:https://nextjs.org/docs/basic-features/script
ケース1:GTMのパッケージを使ってタグを設置
npm i react-gtm-moduleTypescriptには対応していないので、 Could not find a declaration file for module 'react-gtm-module' のエラーがでる。
型定義のないパッケージを使う
├ src
│└ pages
│ └ type
│ └ react-gtm-module.tsreact-gtm-module.ts
declare module 'react-gtm-module'tsconfig.json
"paths": {
"@/*": ["src/*"],
"react-gtm-module": ["types/react-gtm-module"]
}import { useEffect } from "react";
import TagManager from "react-gtm-module";
export default function App({ Component, pageProps }: AppProps) {
useEffect(() => {
TagManager.initialize({ gtmId: process.env.NEXT_PUBLIC_GTM_ID });
}, []);
return (
<Layout>
<Component {...pageProps} />
</Layout>
);
}このままだと<Link>コンポーネントを使用したページ遷移が計測されないらしい。
計測されるようにするには、GTMの設定変更が必要
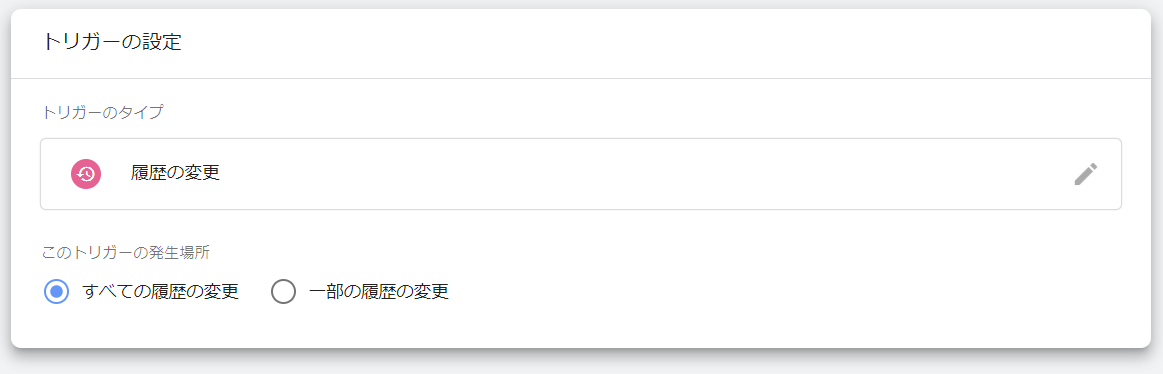
GTMに履歴変更トリガーを追加する

公開を忘れずに

一度この設定で様子を見て、どのような計測結果が得られるか見てみることに。
他のGTMを設定やGA4の設置方法は、ゆくゆくは試す予定。