本文にシンタックスハイライトprism.jsを設定する
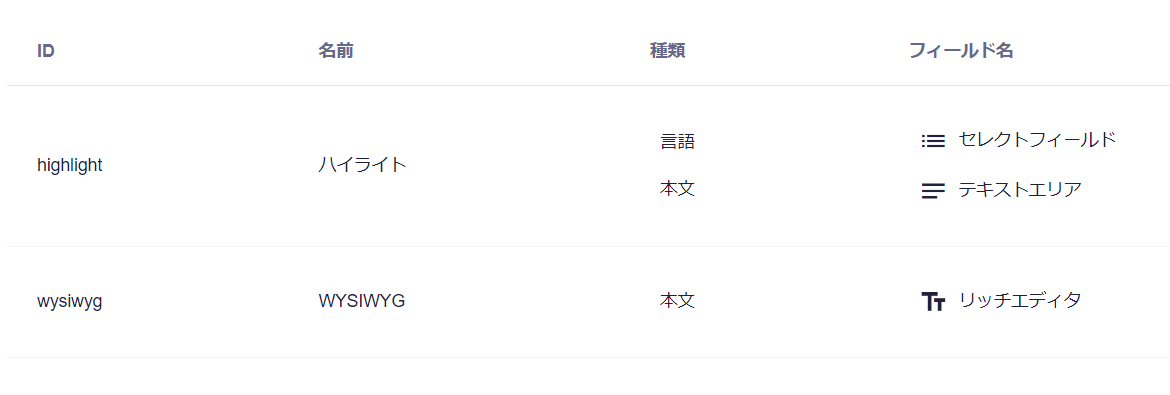
本文をリッチエディタだけで構成していたので、新たに繰り返しフィールドで「セクション」を作成し、カスタムフィールドを選択する。
- ハイライト
- 言語:プルダウン
- 本文:テキストエリア
- WYSIWYG:リッチエディタ

カスタムフィールドの構成
ハイライト - 言語には、よく使用する言語を設定
- JavaScript
- PHP
- HTML(Markup)
- CSS
- SCSS
- JSON
- Bash
記事は作成したフィールドに登録しなおす。
PrismのインポートとCSSの読み込み
npm i prismjsサポートしている言語一覧
https://prismjs.com/#supported-languages
スタイルをあてたい言語を選択してcssファイルをダウンロード
https://prismjs.com/download.html#themes=prism-tomorrow&languages=markup+css+clike+javascript
ダウンロードしたprism.cssを/src/stylesに配置して_app.tsで読み込む
_app.ts
import "@/styles/prism.css";[slug].tsxにカスタムフィールドを展開する
class名にlanguage-(:言語)でprismのスタイルがあたる
import Prism from "prismjs";
~
return (
{post.section.map((sec: PostPageProps) => {
if (sec.fieldId === "highlight") {
return (
<pre key={sec.fieldId}>
<code className={`language-${sec.lang}`}>{sec.body}</code>
</pre>
);
} else {
return (
<div
key={sec.fieldId}
dangerouslySetInnerHTML={{ __html: sanitizer(sec.body) }}
/>
);
}
})}
)Todo:mapの展開をユニークなキーに変更する
Todo:ハイライトとWYSIWYGをコンポーネント化する