Vidnoz AIで無料AI動画を作ってみた
「無料で300以上のAIアバターやAI音声を使って超絶簡単に動画作成ができる「Vidnoz AI」を使ってみたレビュー - GIGAZINE」で紹介されていたVidnoz AIが面白そうだったので、ためしに動画を作ってみました。
用意されたパーツを組み合わせて作成した動画

無料版は、720pのエクスポート解像度の動画ファイルをダウンロードするか、共有リンクが発行可能です。
PRO版なら埋め込みコードの利用が可能です。
作成した動画にはどんな設定をした?
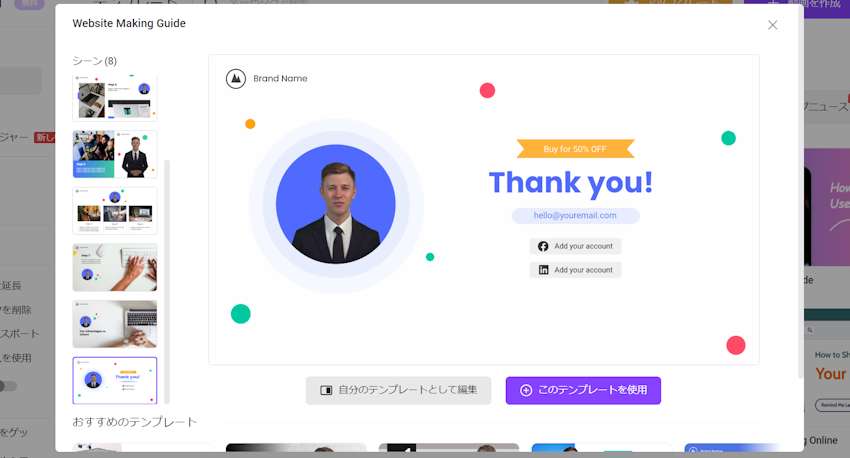
テンプレートの横型動画から作成したいイメージのテンプレートを選択。

左上のロゴやテキスト、アバターの後ろにある薄い円や丸いあしらい、右側のテキスト部分も全部書き換えや削除や色の変更ができるパーツです。
いらないパーツを削除
アバター部分とThank you!の文字、丸いあしらい以外を削除しました。
選択して消すだけ。簡単です。
背景を変えてみる
背景のパターンも豊富。黒ベースで角にあしらいのある背景に変更しました。
アバター周りの薄い円が青色で変更した背景に合わないので、薄い円を選択してゴールド系の色に変更してなじませました。丸いあしらいもちょっとビビッドカラーだったので、彩度を落としてなじませる・。
アバターを変える
「アバターPro」と「喋れる顔写真」のカテゴリから適当にアバターを選択。今回は「喋れる顔写真」のEllaを選びました。
テキストの色を変更してアニメーションをつける
色は単色だけでなくグラデーションや影の設定もできます。背景に合わせてゴールド系のグラデーションにしました。出現のタイミングはシーンが開始したら3秒後に2秒かけてその場でフェードインを設定しています。
ステッカーも使ってみる
右上に配置しているキラキラした星は、アニメーションのステッカーを配置しただけです。
音声読み上げの設定

アバターに読み上げてもらう文章を入力します。スピードはx0.9でほんの少しゆっくりにしました。
文章と文章のあいだに少し間をもたせたかったのですが、スペース・改行では調整できず・・他に方法があるかもしれません。
全体調整したらあとは生成するだけです。
感想
用意されてるテンプレートやパーツが充実しているので簡単にできるのはもちろんスゴイ!ですが、編集画面のUIが直感的でわかりやすい!と感じました。
あと各パーツに対してカスタマイズの自由度が高くて、え、ここまで無料できるの👀?と驚きです。